공부/JS
Typescript 정리 - 1
by Piva
2023. 1. 10.
노마드 코더의 TypeScript로 블록체인 만들기 강의에 나오는 TS 강의를 듣고 정리한 내용 백업.
범위는 처음 ~ OVERVIEW OF TYPESCRIPT(Types of TS part Three)까지.
TypeScript?
MS에서 만든 JS 기반 언어.
기존의 JS와는 달리 Strongly Typed 언어. 즉 JS에 타입을 추가했다고 볼 수 있음
※ TS Playground
TypeScript Playground에서 TS 코드를 작성해본 모습.
TS 코드를 작성해볼 수 있음.
작성한 TS 코드가 JS코드로 어떻게 변환되는지 보여줌.
TS를 사용하는 이유 → Type Safety(타입 안정성)
기존의 JS는 타입에 유연한 언어.
논리와 이치에 맞지 않는 코드가 있더라도 이를 그대로 실행하기 때문에 예상치 못한 실수가 일어날 수 있음. ⇒ 안정성 하락. ※ 참고 : JS의 문맥에 맞춘 암묵적 타입 변환
// ex)
10 * '10' // '10'을 숫자 타입으로 변환 하여 100의 결과를 냄.
이러한 방식으로, 문제가 있는 코드라도 어떻게든 실행하기 때문에 코드 실행 시 발생하는 런타임 에러 문제 발생. 이런 경우 코드를 실행하기 전까지 문제를 인식하고 고칠 수 없음.
위의 경우들로 발생할 수 있는 실수나 여러 에러를 줄이는 데에 큰 기여를 함 ⇒ 안정성 확보.
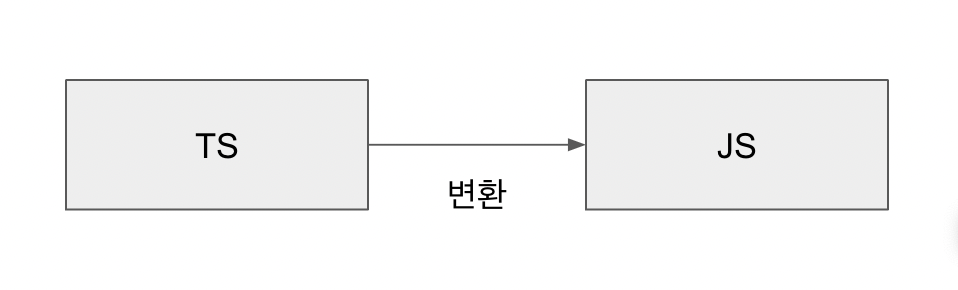
TS의 흐름
TS로 작성된 코드는 JS로의 변환을 거침.
JS로의 변환이 일어나기 전 TS가 코드를 검사(타입 추론), 문제가 있을 경우 JS로 변환을 하지 않음.
TypeScript 타입 시스템
let a = 1; // 변수 a가 숫자 타입임을 추론.
명시적으로 타입을 선언하는 것도 가능.
let b: boolean = 'hello'; // 변수 b가 boolean타입임을 명시적으로 선언.
number, string, object, tuple 등의 다양한 타입을 제공함.
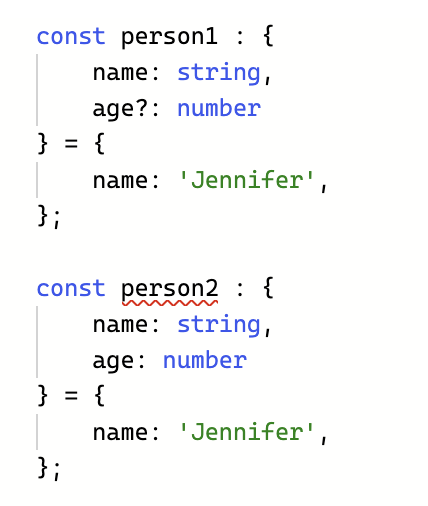
선택적 Property
필수적인 값이 아닌 property(함수에선 parameter)의 경우에 설정할 수 있음.? 를 붙여 선택적 Property로 설정.
const person : {
name: string, // 필수 Property
age?: number // 선택적 Property
} = {
name: 'Piva' // age는 필수 property가 아니기 때문에 문제 없는 코드
};생략한 property가 선택 property가 아닐 경우 에러 발생.
타입 Alias
type Person = {
name: string
age?: number
}
함수 타입
함수의 return 타입과 함수가 받을 parameter의 타입을 지정하는 것이 가능.
type Person = {
name: string
age?: number
}
function foo (a: number): Person {
/* ... */
}
readonly
property를 ‘읽기 전용’으로 설정함.불변성
type Person = {
readonly name: string // Person타입의 속성을 바꾸려 할 경우 에러 발생
age?: number
}
타입
Tuple
TS에서는 튜플을 지원함.
가끔 API 응답으로 객체가 아닌 튜플로 올 때가 있다고…: [’타입이름’1, ‘타입이름2’]
const foo : [string, number, boolean] = ['food', 1, false];
any
변수 선언 시 초기값을 넣어주지 않으면 TS는 이를 any 타입으로 생각함.
아무 타입이나 쓸 수 있음(=== 모든 타입과 호환이 됨).
unknown
할당될 값이 어떤 타입일지 잘 모를 때 사용.
any랑 비슷해보이지만 any와 달리 TS의 보호를 받음.
// unknown타입인 a, b에 대한 타입 체킹이 없어서 에러가 뜸.
const foo = (a: unknown, b: unknown) => {
return a + b;
};
// 타입 체킹이 있으므로 에러가 뜨지 않음.
const bar = (a: unknown, b: unknown) => {
if (typeof a === "number" && typeof b === "number") {
return a + b;
}
return ;
};
void
아무것도 return 하지 않는 함수의 반환 타입을 정의할 때 사용.
C 쪽이랑 비슷하다고 생각하면 되는듯.
// ex) console.log 문
const foo = (): void => {
console.log('Hello World!');
};
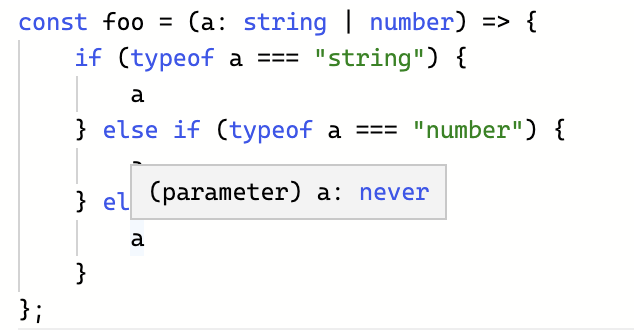
never
함수의 반환 타입으로 사용됨.
함수가 절대로 return하지 않을 때.
타입이 여러 개일 때.
아직 강의를 다 보진 않았는데 일하면서 얼레벌레 익힌 것들이 이런 의미였구나 싶었다.
블록체인 구현까지 볼진 모르겠는데 최대한 TS 이론 부분은 빠르게 볼 예정...