https://www.howtographql.com/basics/0-introduction/
Learn GraphQL Fundamentals with Fullstack Tutorial
Learn all about GraphQL and why it is an API technology that's superior to REST. It is not only for React & Javascript developers but can be used for any API.
www.howtographql.com
GraphQL 공식 튜토리얼 사이트를 정리하고 공부한 내용을 작성.
GraphQL
: Facebook이 개발한 오픈소스 API
→ 하나의 엔드포인트를 제공
→ 클라이언트가 요청한만큼의 데이터를 정확하게 제공
- 기존에 사용되던 방식
→ 대부분의 어플리케이션이 데이터를 DB에 저장된 fetch해서 가져왔음(서버의 역할)
→ 클라이언트가 필요한 정보가 있으면 서버측에 요청(request)를 보내고, 서버가 이를 받아 응답(response)을 보내는 방식
- GraphQL의 등장 배경
- 모바일 사용량의 증가로 데이터 로딩 과정의 효율성이 요구되기 시작.
⇒ GraphQL은 필요한만큼의 데이터를 전송하여 데이터 처리 성능을 향상. - 클라이언트 쪽에서 사용되는 Framework들이 多
- 빠른 개발 속도 & 기능 구현이 예상됨.
→ GraphQL은 어떤 언어/프레임워크에서든 사용될 수 있음.
GraphQL VS REST
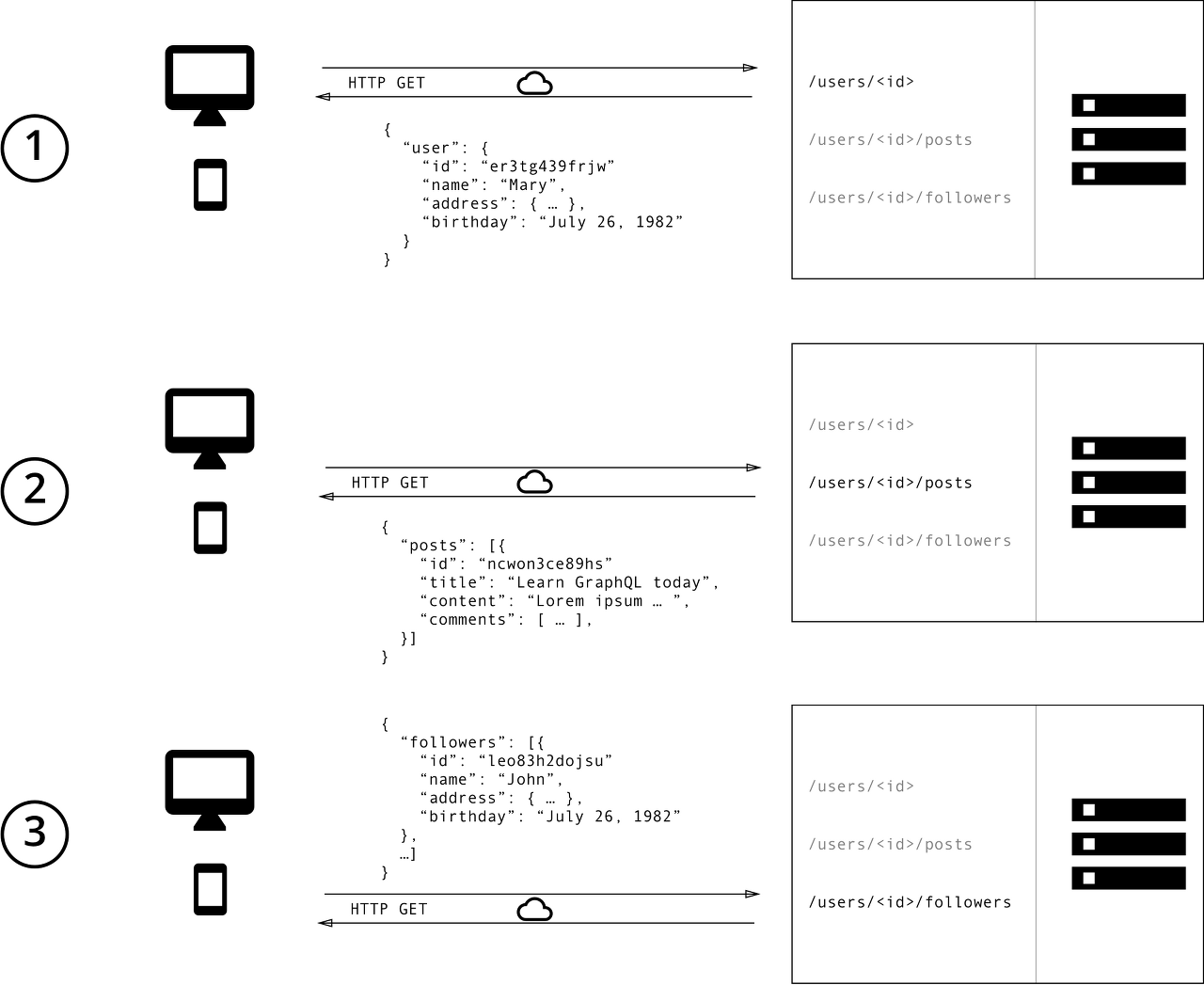
- 기존 REST 방식에서의 Data Fetching
→ 데이터를 얻기 위해서는 다수의 엔드포인트에 접근해야 함.

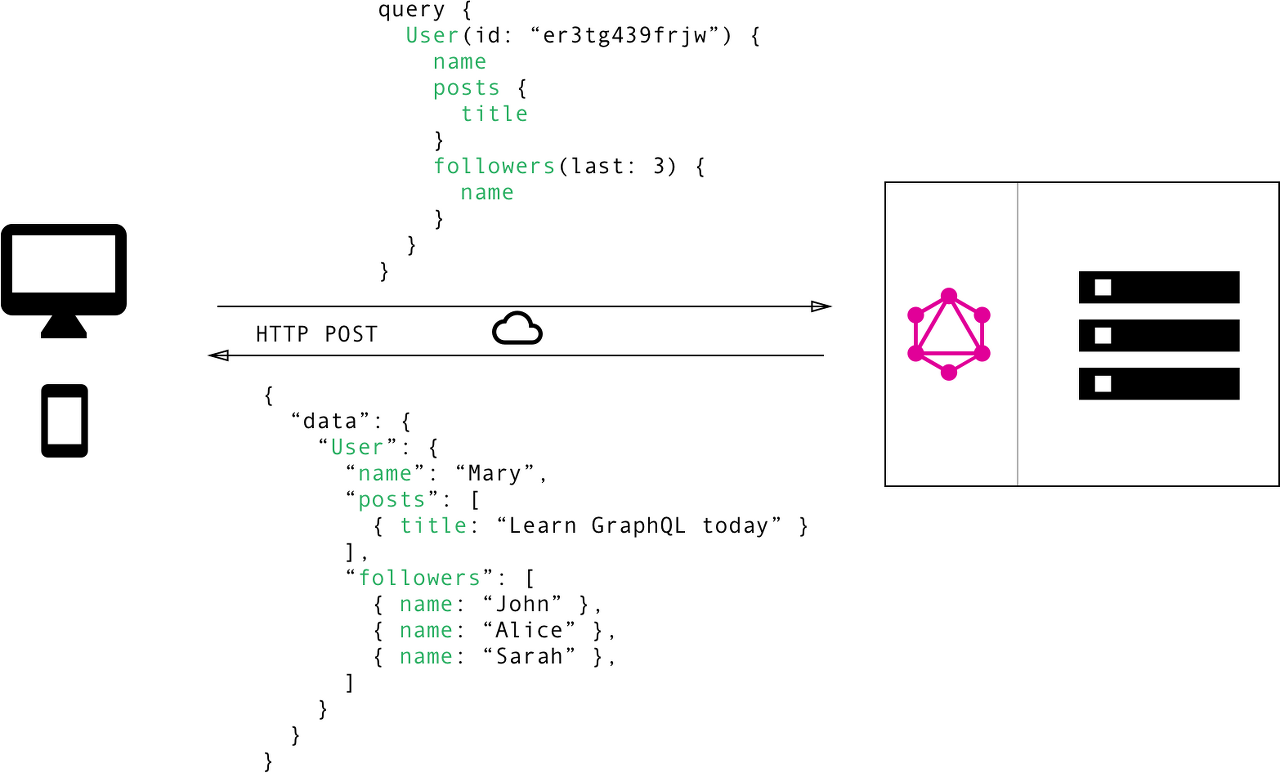
- GraphQL에서는 서버에 필요한 데이터 정보를 담은 쿼리를 보내면 서버가 해당 정보만을 포함한 JSON 객체를 보냄.

- GraphQL 사용 시 기존의 REST의 문제점 중 하나인 Underfetching & Overfetching 문제가 해결됨.
: 데이터를 얻기 위해 무조건 엔드포인트에 접근 + 고정된 형태의 데이터를 받아야 하기에 발생하는 문제.
→ Overfetching : 데이터에 실제로 사용하지 않을 불필요한 데이터가 들어있는 것.
→ Underfetching : 특정 엔드포인트를 방문했음에도 원하는 정보를 충분히 얻지 못하는 것. ⇒ 원하는 정보를 얻기 위해 또 다른 요청을 보내야 함.
(참고 : https://devsoyoung.github.io/posts/underfetching-overfetching/)
- 기존의 REST API의 접근방식의 단점을 해결
: 기존의 방식은 뷰마다 그에 해당하는 엔드포인트를 설정하는 것.
- 클라이언트에서 요구하는 데이터를 구체적으로 알 수 있기 때문에, 데이터의 사용에 대해 심도 있게 이해할 수 있음.
Core Concepts
The Schema Definition Language (SDL)
- API의 스키마를 정의하기 위한 고유의 Type 시스템이 존재.
→ 스키마를 작성하는 문법을 Schema Definition Language(SDL)이라고 부름.
//Person이라는 이름의 Type을 정의
type Person {
name: String!
age: Int!
}→ ! : 해당 필드는 필수적인 필드(required)임을 의미.
- 연관관계를 표현하는 것도 가능.
type Post {
title: String!
author: Person!
}→ Post와 Person 타입은 연관 관계를 가짐.
- 1:N 관계를 표현할 때는 배열을 사용.
type Person {
name: String!
age: Int!
posts: [Post!]!
}→ Person이 Post로 이루어진 배열을 가지고 있으므로, 1:N 관계가 성립.
Fetching Data with Queries
- GraphQL은 단 하나의 엔드포인트를 사용함.
→ 전송하는 데이터의 구조가 정해져있지 않기 때문.
⇒ 클라이언트에서 필요한 데이터의 구조를 정의하도록 하며, 데이터 요구사항은 URL에 엔코딩됨.
{
allPersons {
name
}
}→ allPersons : 해당 쿼리의 root 필드. root 필드 안의 값들은 payload라고 부름. 위 예시에서는 name만이 payload.
→ 위 쿼리를 보내면, DB에 저장된 사람들의 이름 정보가 배열의 형태로 반환됨. (아래 예시 참고)
{
"allPersons": [
{ "name": "Johnny" },
{ "name": "Sarah" },
{ "name": "Alice" }
]
}
- GraphQL의 장점 중 하나는 'nested'한 정보를 쿼리하는 것이 가능하다는 것.
{
allPersons {
name
age
posts {
title
}
}
}→ 위 예시는 모든 Person이 작성한 posts들을 가져올 수 있음.
- 쿼리에는 매개변수가 들어갈 수 있음.
{
allPersons(last: 2) {
name
}
}→ 모든 필드는 0 이상의 매개변수를 가질 수 있음. 위 예시는 2명만의 정보만 반환할 때 사용하는 쿼리.
- Mutation : 데이터를 Create, Update, Delete(CRUD의 CUD)하는 작업을 의미함.
→ 해당 작업을 수행하기 위한 쿼리에는 무조건 mutation 키워드가 들어가야 함.
mutation {
createPerson(name: "Bob", age: 36) {
name
age
}
}→ Person 데이터를 새로이 만들기 위해 mutation을 사용한 create 쿼리를 보냄.
※ 이 경우에서도 createPerson은 root 필드이며, name과 age라는 매개변수를 가지고 있음.
- ID는 다음과 같이 표현함.
type Person {
id: ID!
name: String!
age: Int!
}
Realtime Updates with Subscriptions
: 서버와의 실시간 연결은 중요한 요구사항 중 하나.
→ GraphQL에서는 이를 'Subscription'이라는 개념으로 제시.
→ 클라이언트가 이벤트를 '구독'하면, 서버와의 통신을 시작 & 계속해서 유지함.
⇒ 실제 해당 이벤트가 일어날 때마다 서버에서는 해당하는 정보를 클라이언트에 전달하는, '데이터 스트림'을 제공.
- Subscription 또한 Mutation이나 쿼리와 똑같은 문법 사용.
subscription {
newPerson {
name
age
}
}→ 클라이언트가 Subscription을 서버에 전달하면, 서버와 클라이언트 사이의 커넥션이 열리게 됨. 위 예시에서는 새로운 Person이 생성될 때마다 서버가 클라이언트에게 그 Person에 대한 정보를 제공.
'공부 > etc' 카테고리의 다른 글
| [Electron] Electron에서 코드 변경사항 빠르게 적용하기 (feat. electron-reload) (2) | 2024.06.30 |
|---|---|
| [Electron] input이 focus되지 않는 이슈 해결하기 (+ IPC 통신을 곁들여서) (0) | 2024.05.06 |
| [피그마] 피그마 기능들 정리하기 (1) | 2024.01.28 |
| GraphQL 공부 - 2 (0) | 2021.08.23 |
| Visual Studio VS30063 에러 (0) | 2021.04.09 |


